Do you have a side project or are considering one? If so, you don’t need to use Figma to flush out your ideas, however, you should have some sort of a design before coding. With a pencil, paper, UI library, and a little imagination you can go from concept to completed project faster than two shakes of a lambs tail.
To illustrate, I’ll use a real feature from a project I’m working on.
Problem
I run a beta program for my side project and am having trouble converting signups to installs. Currently, users have to wait until I get around to inviting them before they can install. At that point, most don’t follow through.
Solution
Give visitors the option to immediately install the app after joining.
Requirements
- After signing up, ask if they want the app now
- If they do
- Ask them to fill out a quick survey
- Get OS info
- Accept beta terms
- Show install link
- If they don’t want to do all that
- Let them know I’ll reach out during the next batch
I have the requirements, so now I can start designing. Because I have a UI library in my back pocket, I can focus on UX.
Existing UI
Currently, not much happens after they click “Sign up”. They just see a toast that basically says, “Talk soon!”

The new flow gets triggered once they click “Sign up”.
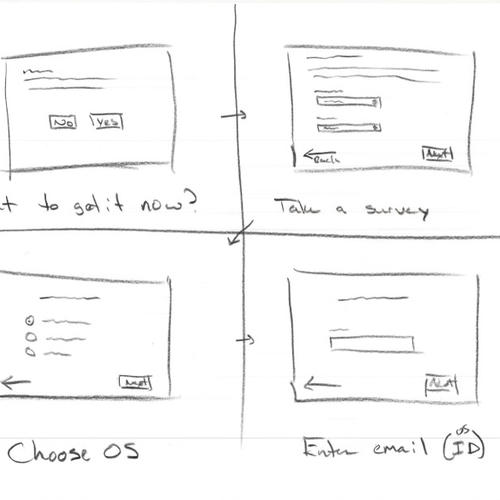
Sketches
They key with sketches is to flush out the rough idea. Some tweaks will inevitably be made and details will need to be filled in once coding begins.


Finished feature
There are some slight deviations from the sketch. Overall, it follows pretty close. To try it out, go to https://derivv.com.